Как сделать маску в Инстаграм за 7 шагов

Недавно разработчики Instagram позволили создавать собственные AR-маски всем пользователям. Теперь любой желающий всего за несколько минут может сделать маску в Инстаграм, разнообразить свои Stories уникальными фильтрами дополненной реальности и поделиться своим творением с другими. Вариантов масок уже бесчисленное множество, ведь над их созданием трудятся как бренды, так и рядовые пользователи. Из этой статьи вы узнаете, как создать собственный AR-фильтр, и даже продвинуть свой аккаунт таким способом.
Что такое Инстаграм маска
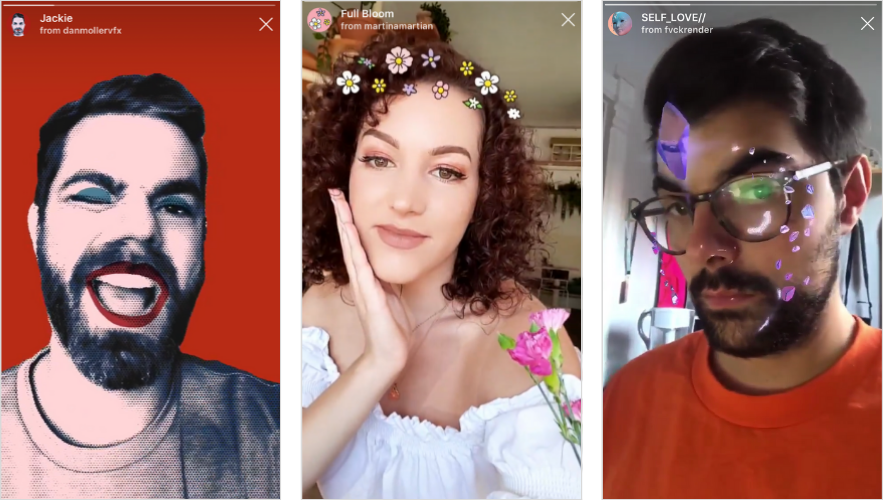
Маски в Инстаграм — визуальные эффекты, которые автоматически накладываются на реальное изображение, отображаемое вашей камерой. Другими словами, это те самые смешные носики и ушки, очки, шляпки и макияж, с которыми так часто можно встретить людей в Stories или прямых эфирах. Эти визуальные эффекты двигаются вместе с вами, как бы дополняя существующую реальность.

Изначально созданием масок занимался креативный отдел Instagram. Был основной набор AR-фильтров, а также регулярно выпускались различные коллаборации со знаменитостями и брендами. Но недавно руководство социальной сети сменило стратегию и позволило создавать маски всем желающим.
Новые возможности пришлись по вкусу не только digital-дизайнерам, но и рядовым пользователям, ведь если не заморачиваться с 3D-эффектами, создать свою уникальную маску можно всего за 10 минут.
Для чего создавать свою маску в Инстаграме
Если вы продвигаете свою страницу или используете Instagram для бизнеса, то наверняка уже знаете, что Stories — это наиболее эффективный способ привлечения молодых пользователей. Согласно статистике за прошлый год более 500 млн. пользователей просматривали раздел Stories. Ежедневно из 67% из них были люди в возрасте от 18 до 29 лет. Так вот, такие интерактивные функции как AR-фильтры помогают привлечь внимание пользователей.
Ряд причины, по которым обязательно стоит использовать маски:
- Показывают личность вашего бренда. Использовать маски можно не только для саморекламы, но и чтобы показать социальные идеи, поддерживаемые и пропагандируемые брендом.
- Связь с вашей аудиторией. AR-фильтры — это новейший интерактивный элемент для Instagram Stories, которые так полюбились пользователям социальной сети. С их помощью ваши истории смогут привлекать еще больше внимания пользователей.
- Быть на шаг впереди. Собственные маски — все еще новая функция, которой пользуются далеко не все компании. Это хороший шанс выделиться среди конкурентов, предложив, например, примерить вашу продукцию перед покупкой или надеть брендированный элемент одежды.
- Увеличение узнаваемости. AR-маски хоть и не являются рекламным объектом, но могут использоваться для увеличения узнаваемости бренда. Вы можете включить логотип или талисман вашего бренда в фильтр AR, тогда ваш уникальный фильтр будет отображаться в галереи и, когда другие пользователи будут записывать видео с ним, они будут еще и рекламировать ваш бренд. Кроме того, в каждом фильтре указывается авторство, что может принести и потенциальных подписчиков.
Как создать маску в Инстаграм
Создать собственную AR-маску под силу любому пользователю. Используется для этого Spark AR Studio — AR-среда для разработки от Facebook. После открытия возможности добавлять маски всем пользователям разработчики Инстаграм поделились ссылкой именно на данное приложение. Мы же поделимся подробной инструкций и расскажем, как создать маску в Инстаграме за 7 шагов.
Шаг 1: устанавливаем Spark AR Studio
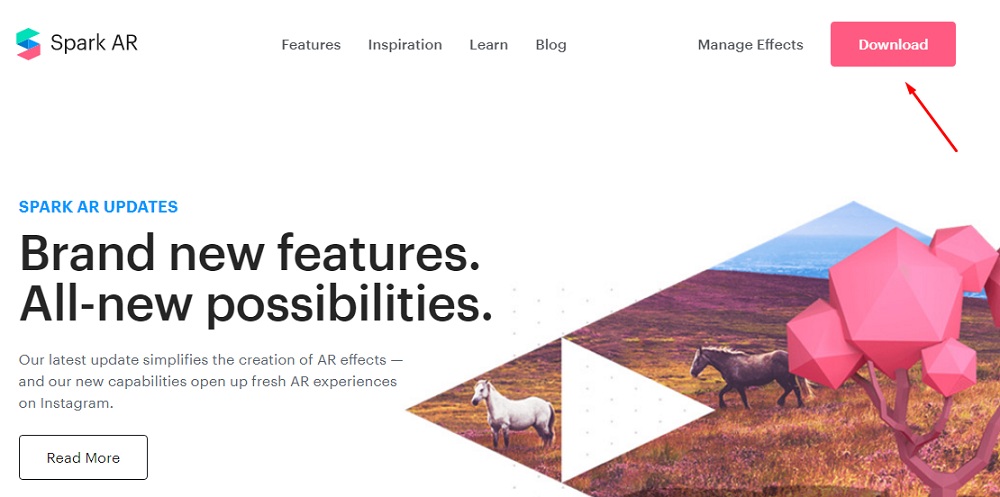
Первое, что нужно сделать — скачать Spark AR Studio. Для загрузки следует посетить официальный сайт проекта и в правом верхнем углу выбрать раздел Download. Программа поддерживает работу со всеми операционными системами. Вы также можете установить приложение Spark AR Studio из Google Play или App Store.

Шаг 2: изучаем программу
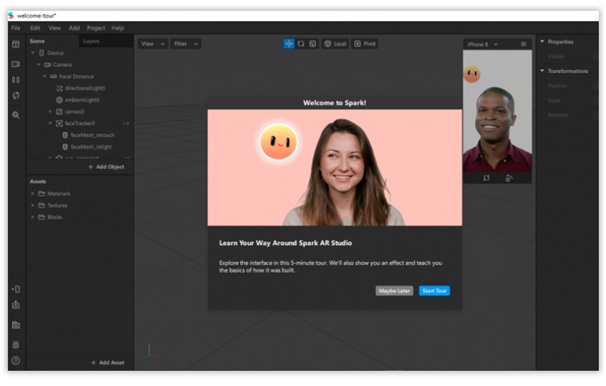
Spark AR Studio предлагает полезный приветственный тур для ознакомления, который длится всего 5 минут. Он рассказывает об основных функциях приложения.

В целом, программа Spark AR позволяет добавлять:
- элементы 3D-графики;
- JavaScript-коды;
- эффекты камеры и света;
- спрайтовую анимацию;
- реакцию на действия;
- трекеры тела и еще много чего интересного.
В работе с приложением нужно помнить два важных нюанса:
- Во-первых, платформа Spark AR все еще активно развивается. Новые обновления выходят пару раз в неделю, и иногда они могут кардинально менять интерфейс и функционал.
- Во-вторых, в одном гайде мы не сможем рассказать обо всех возможностях Spark AR. Их слишком много и освоить все за один раз — не реально. Разработке масок посвящены образовательные курсы, поэтому если вы хотите освоить все функции Spark AR, вы можете пройти обучение на Udemy. Некоторую полезную информацию вы также можете получить в учебном центре от Spark AR, перейдя в раздел Learn на официальном сайте.
Шаг 3: создаем новый объект
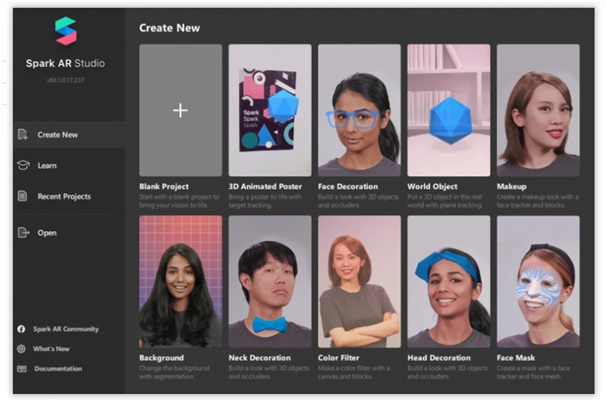
Когда вы откроете Spark AR, перейдите в раздел Create Project и выберите прототип проекта, который хотите создать. В нашем примере мы будем использовать шаблон World Object, который включает в себя размещение графического 3D-элемента в реальном мире, как в маске от Coca-Cola с белым медведем.

Чтобы начать, кликните на выбранный шаблон. Программа перенаправит вас на холст Viewport, который предварительно уже будет заполнен выбранным шаблоном. Обратите внимание, что если вы используете Spark AR Studio впервые, прежде чем появится возможность редактирования, приложение попросит ознакомиться и принять соглашение использования.
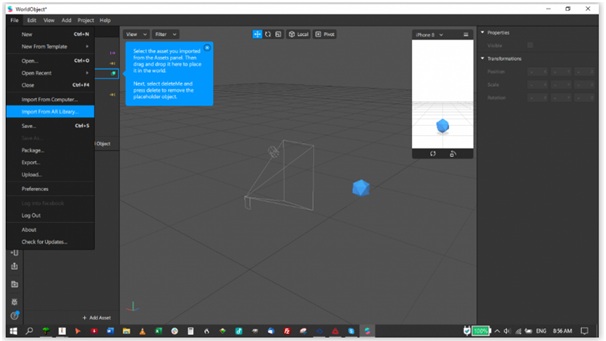
Окно Viewport выглядит как сложный холст, но не стоит пугаться. Все относительно просто и кроме того, разработчики программы прилагают подробное описание. Визуально Spark AR Studio похожа на Adobe.
В центре находится область Viewport — трехмерное пространство, с помощью которого можно детально рассмотреть объект, передвинуть его или изменить.
В правом верхнем углу расположено окно Simulator, где объекты будут отображаться так, как будут выглядеть на вашем смартфоне. Используя выпадающий список, вы можете изменить симулятор с iPhone 8 на ваше устройство, чтобы проверить корректность работы.
С левой стороны расположена панель Assets и вкладка Scene. Assets служит своеобразной библиотекой эффектов, а раздел Scene — местом для работы с ними.Именно в данном разделе создаются слои и добавляются эффекты.
Шаг 4: загружаем графический объект
В окне Scene нужно добавить 3D-актив для своего фильтра. Это может быть как собственный импортируемый графический объект, так и один из представленных в библиотеке Spark AR Studio.
Чтобы добавить объект, нажмите на кнопку File, расположенную в левом верхнем углу, а затем выберите Import from AR Library.

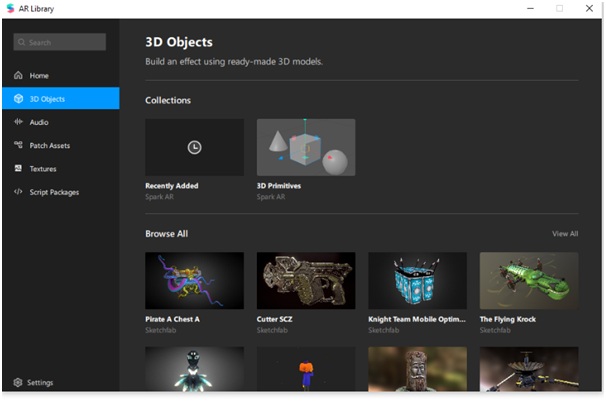
В новом окне программа предложит определить желаемый тип графического объекта. Мы будем использовать 3D-объекты, поэтому совершаем соответствующий выбор и кликом выбираем понравившийся объект. Выберите элемент, который вам нравится, и кликните по Import Free button.

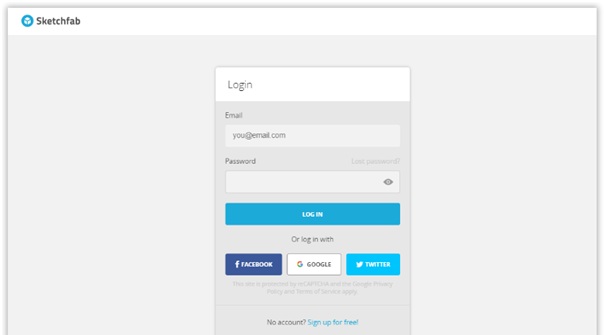
Поскольку приложение использует библиотеку Sketchfab, чтобы завершить импорт, потребуется создать учетную запись в ней, или войти с помощью авторизации через социальные сети. Это лишь формальность и дело нескольких кликов.

Находясь в библиотеке вы также можете добавить звук в свои фильтры, импортировав записи из нее.
Шаг 5: добавляем эффекты
Теперь, когда в области просмотра уже отображается ваш объект, пришло время отредактировать его поведение, добавив различные эффекты. Используя панель Scene, вы сможете запрограммировать, как графический цифровой объект будет реагировать на манипуляции пользователя и движения.
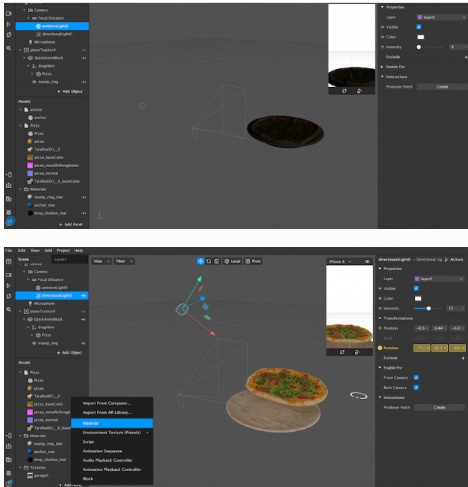
Редактирование поведения загруженной графики является ключевым этапом создания собственного AR-фильтра. На данном этапе вы можете подключить фантазию и добавить в свою маску всевозможные эффекты. Например, изменить цвет и интенсивность окружающего освещения.
На картинке снизу показан 3D-объект (пицца) без окружающего освещения (сверху) и с окружающим освещением (снизу).

Исследуя панель Scene, вы также увидите, что можете:
- Сменять направленный свет, придавая своему графическому элементу больше реалистичности.
- Выбирать, когда будет включен объект, будет он поддерживать работу с только передней, задней или может обеими камерами.
- Изменять анимацию загруженного объекта.
- Редактировать анимацию объекта.
- Добавлять слои с новыми элементами и текстурами.
Вы также можете связать анимацию своего объекта с действиями человека, находящегося в поле зрения камеры. Например, объект появляется, если человек улыбнется. Для этого следует подключить опцию Face Tracker и в поле Patch Editor выбрать опцию Smile.
Шаг 6: оцениваем свою работу
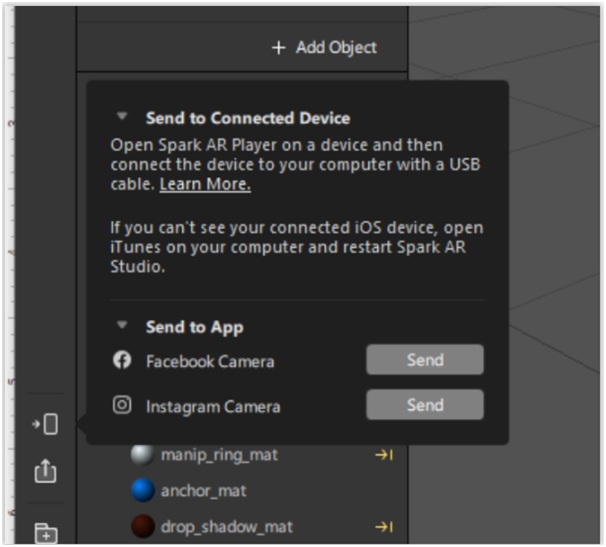
Чтобы проверить, как работает созданный вами фильтр, можно отправить его тестовую версию в Instagram или Facebook. Там можно увидеть, как он работает при записи Stories. Для этого в нижней части экрана кликните на значок с изображением стрелочки и смартфона и в разделе Send to App кликнете по кнопке Send рядом с Instagram Camera.

Шаг 7: экспортируем и публикуем проект
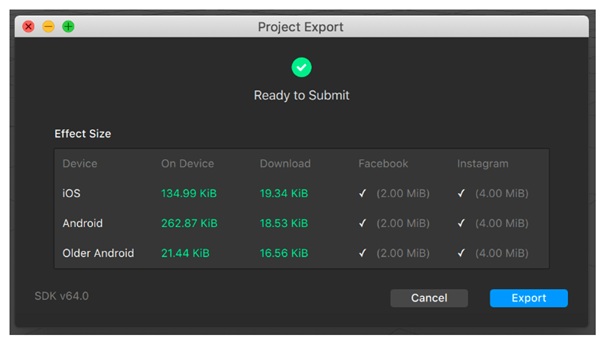
Теперь можете поделиться своим творением с миром, нажав кнопку Upload, которую вы найдете прямо над Test on device. Spark AR Studio предупредит, если размеры файла будут превышать установленные лимиты. Например, фильтры для Инстаграм должны быть не более 4 МБ, а рекомендованной величиной считается 2 МБ.

Но будьте готовы к тому, что ваша работа не будет опубликована сразу. Сначала маска пройдет проверку модераторами на соответствие политике и рекомендациям Spark AR и только после будет опубликована в «Галереи эффектов» для Stories.
Теперь вы знаете, как делать маски в Инстаграм, но продолжайте учиться. Знакомьтесь с новыми шаблонами, тестируйте новые эффекты. Функциональные возможности Spark AR Studio позволяют воплотить любые креативные идеи вашего бренда.
Варианты использования масок
AR-фильтры открывают невероятные возможности для самовыражения и интерактивов. Рассмотрим несколько интересных примеров, где можно использовать маски:
- Для привлечения аудитории. Креативные AR-фильтры, созданные известными блогерами и звездами, быстро становятся популярными среди пользователей и приводят новых подписчиков.
- Для поддержания имиджа компании. Маски можно использовать для увеличения узнаваемости, добавив в них отсылки к своему бренду или эмблеме.
- Для интерактивов. С помощью масок можно вовлекать пользователей, проводя различные интерактивы. Например, хоккейный клуб представил маску с шайбой, летящей в лицо, и предложил пользователям отбить ее. Авторы самых креативных фото с маской получили в подарок билеты на матч.
- Поднятие остросоциальных тем. С помощью масок можно поднимать различные социальные вопросы. Яркий пример этому — флешмоб против домашнего насилия “Янехотелаумирать”.
- Примерка продукции. Маски открывают невероятные возможности для бизнеса. Например, с их помощью компании могут позволить покупателям виртуально примерить продукцию перед покупкой. Такой формат использования масок сегодня тестируется многими брендами, включая Warby Parker и Ray-Bans.
Примеры масок

Полезность AR-фильтров уже успели оценить многие бренды. Предлагаем ознакомиться с несколькими интересными примерами масок брендов, которые принесли им успех.
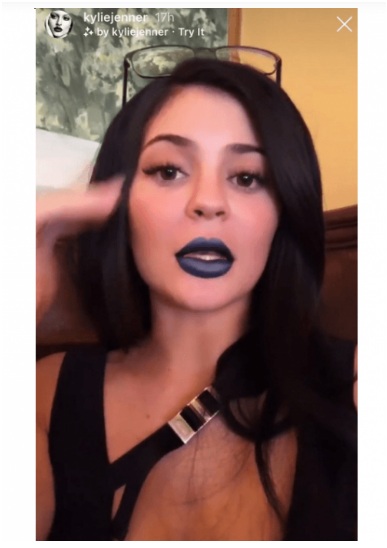
Кайли Дженнер для раскрутки своего косметического бренда Kylie Cosmetics выпустила авторский фильтр, с помощью которого подписчицы могли попробовать различные оттенки помад, прежде чем купить их.

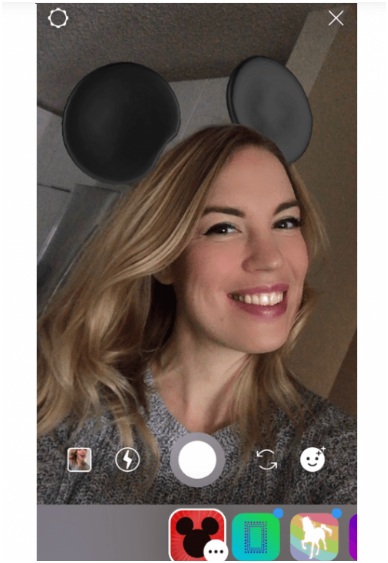
Компания Дисней выпустила фильтры с ушками Микки и Минни Маус, чтобы пользователи могли немного понастольгировать и не забывали о корпорации.

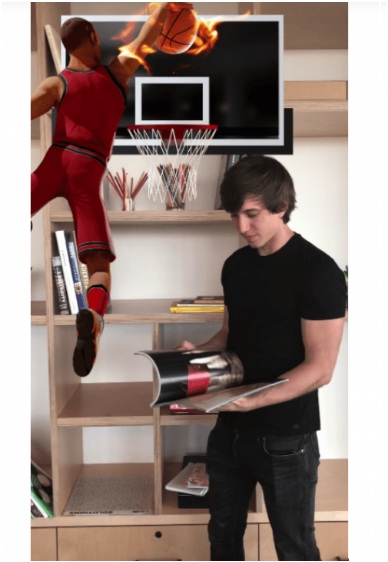
Представители NBA выпустили AR-фильтр, с помощью которого можно сделать селфи на фоне баскетболиста забрасывающим в кольцо горящий мяч.

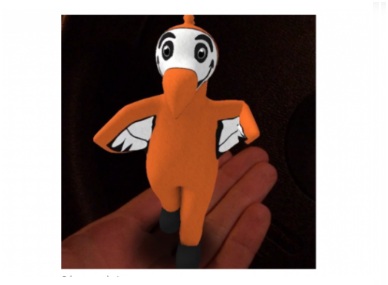
Пиццерия Додо создала забавный фильтр дополненной реальности с танцующей птичкой — символом бренда. Такое маркетинговое решение принесло компании 8 тыс. новых подписчиков в Инстаграме всего за 2 недели.

Преимущества и недостатки
Многие считают маски крутым маркетинговым инструментом, который стоит освоить всем брендам. Однако, маски могут быть не только полезными, но и опасными.
Преимущества, которые дают маски:
- Увеличение охватов. При использовании фильтра в левом углу видно имя автора, что увеличивает охваты профиля.
- Эффект вирусности. Теперь, чтобы использовать маску, не нужно подписываться на автора, но пользователи по привычке выполняют это действие, пополняя ряды фолловеров.
- Удобная презентация товаров. С помощью масок вы сможете дать пользователям возможность виртуально попробовать ваш товар.
- Возможность заработка. Умея создавать интересные качественные маски, вы можете делать их на заказ или платно обучать своим навыкам, зарабатывая на этом хорошие деньги.
- Увеличение интереса к бренду. Маски могут служить нативной рекламой вашего бренда и помогать формировать лояльность пользователей.
Но не все так радужно. Есть у масок и недостатки, способные навредить продвижению вашего аккаунта:
- Пользователи, подписавшиеся ради маски, обычно не заинтересованы в контенте и продуктах компании. Они ничего не лайкают и ничего не покупают, а лишь являются лишним балластом, который может привести к падению охватов.
- Интересные фильтры могут привлекать не только ЦА, но и других пользователей, что может привести к тому, что на ваш аккаунт придут и толпы нецелевых подписчиков.
- На аккаунт могут начать подписываться иностранные пользователи, которые обычно воспринимаются рекламодателями, как боты.
- Появление всех предыдущих пунктов негативно влияет на стоимость рекламы в аккаунте и может замедлить естественное его развитие.
Советы и нюансы
Создание AR-маски — лишь половина дела. Нужно еще и позаботиться о том, чтобы ее увидело как можно больше людей, поэтому здесь нужно учитывать ряд нюансов:
- Непредсказуемый срок модерации. По регламенту Instagram на проверку и утверждение маски требуется от 2 до 5 дней. Но процесс может затянуться на дольше, поскольку сейчас AR-маски — тренд. Их создают тысячами, и модераторы просто не успевает их проверять.
- Сложность рекламы. Всегда делайте видео с использованием маски еще в процессе ее изготовления. В противном случае до того, как маску утвердят, вы не можете даже провести ее релиз, поскольку не будете иметь никаких визуальных составляющих для рекламы. Начиная анонсировать выпуск новой маски, не забывайте и о том, что проект всегда могут отклонить.
- Механика, понятна не всем пользователям. AR-фильтры появились относительно недавно, и еще не все пользователи знают, как использовать эффект и как делиться им с друзьями.
- Ограничения. Маски Инстраграм доступны только в мобильном приложении социальной сети. Продвигать их с помощью других рекламных каналов проблематично.
Заключение
Создание собственной AR-маски открывает огромные перспективы для бизнеса и продвижения аккаунта. Разработав свой уникальный фильтр, вы можете быстро набрать популярность и предоставить своим пользователям уникальные возможности. Но нужно понимать, что для создания действительно интересных фильтров дополненной реальности нужно постоянно совершенствовать свое мастерство, досконально изучить Spark AR Studio, подключить весь свой креатив и фантазию. Использование лишь стандартных объектов из библиотеки не сможет принести настоящего успеха.